This article was peer reviewed by Panayiotis Velisarakos, Taulant Spahiu and Nilson Jacques. Thanks to all of SitePoint’s peer reviewers for making SitePoint content the best it can be!
Let’s face it, nobody likes forms. Developers don’t like building them, designers don’t particularly enjoy styling them and users certainly don’t like filling them in.
Of all the components that can make up a form, the file control could just be the most frustrating of the lot. A real pain to style, clunky and awkward to use and uploading a file will slow down the submission process of any form.
That’s why a plugin to enhance them is always worth a look, and DropzoneJS is just one such option. It will make your file upload controls look better, make them more user-friendly and by using AJAX to upload the file in the background, at the very least make the process seem quicker. It also makes it easier to validate files before they even reach your server, providing near-instananeous feedback to the user.
We’re going to take a look at DropzoneJS in some detail; show how to implement it and look at some of the ways in which it can be tweaked and customized. We’ll also implement a simple server-side upload mechanism using Node.js.
As ever, you can find the code for this tutorial on our GitHub repository.
Introducing DropzoneJS
[author_more]
As the name implies, DropzoneJS allows users to upload files using drag n’ drop. Whilst the usability benefits could justifiably be debated, it’s an increasingly common approach and one which is in tune with the way a lot of people work with files on their desktop. It’s also pretty well supported across major browsers.
DropzoneJS isn’t simply a drag n’drop based widget, however; clicking the widget launches the more conventional file chooser dialog approach.
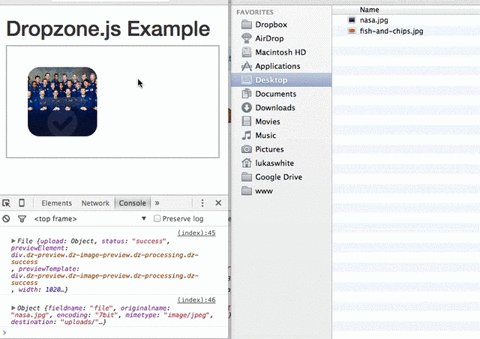
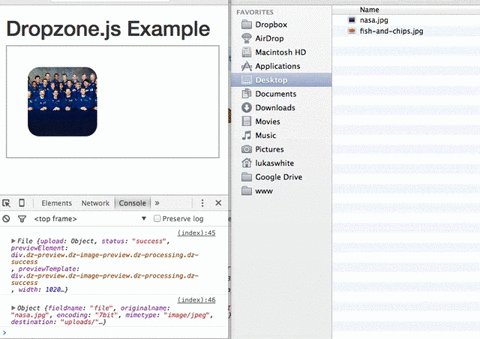
Here’s an animation of the widget in action:

Alternatively, take a look at this, most minimal of examples.
You can use DropzoneJS for any type of file, though the nice little thumbnail effect makes it ideally suited to uploading images in particular.
Features
To summarize some of the plugin’s features and characteristics:
- Can be used with or without jQuery
- Drag and drop support
- Generates thumbnail images
- Supports multiple uploads, optionally in parallel
- Includes a progress bar
- Fully themeable
- Extensible file validation support
- Available as an AMD module or RequireJS module
- It comes in at around 33Kb when minified
Browser Support
Taken from the official documentation, browser support is as follows:
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for MacOS is disabled because their API is buggy)
- Safari 6+
There are a couple of ways to handle fallbacks for when the plugin isn’t fully supported, which we’ll look at later.
Installation
The simplest way to install DropzoneJS is via Bower:
bower install dropzone
Alternatively you can grab it from Github, or simply download the standalone JavaScript file — though bear in mind you’ll also need the basic styles, also available in the Github repo.
There are also third-party packages providing support for ReactJS and implementing the widget as an Angular directive.
First Steps
If you’ve used the Bower or download method, make sure you include both the main JS file and the styles (or include them into your application’s stylesheet), e.g:
<link rel="stylesheet" href="/path/to/dropzone.css">
<script type="text/javascript" src="https//github.com/path/to/dropzone.js"></script>
Pre-minified versions are also supplied in the package.
If you’re using RequireJS, use dropzone-amd-module.js instead.
Component users simply need to require it:
var Dropzone = require("dropzone");
Basic Usage
The simplest way to implement the plugin is to attach it to a form, although you can use any HTML such as a div tag. Using a form, however, means less options to set — most notably the URL, which is the most important configuration property.
You can initialize it simply by adding the dropzone class, for example:
<form id="upload-widget" method="post" action="/upload" class="dropzone">
</form>
Technically that’s all you need to do, though in most cases you’ll want to set some additional options. The format for that is as follows:
Dropzone.options.WIDGET_ID = {
//
};
To derive the widget ID for setting the options, take the ID you defined in your HTML and camel-case it. For example, upload-widget becomes uploadWidget:
Dropzone.options.uploadWidget = {
//
};
You can also create an instance programmatically:
var uploader = new Dropzone(‘# upload-widget’, options);Next up, we’ll look at some of the available configuration options.
Basic Configuration Options
The url option defines the target for the upload form, and is the only required parameter. That said, if you’re attaching it to a form element then it’ll simply use the form’s action attribute, in which case you don’t even need to specify that.
The method option sets the HTTP method and again, it will take this from the form element if you use that approach, or else it’ll simply default to POST, which should suit most scenarios.
The paramName option is used to set the name of the parameter for the uploaded file; were you using a file upload form element, it would match the name attribute. If you don’t include it then it defaults to file.
maxFiles sets the maximum number of files a user can upload, if it’s not set to null.
By default the widget will show a file dialog when it’s clicked, though you can use the clicked parameter to disable this by setting it to false, or alternatively you can provide an HTML element or CSS selector to customize the clickable element.
Those are the basic options, but let’s now look at some of the more advanced options.
Enforcing Maximum File Size
The maxFilesize property determines the maximum file size in megabytes. This defaults to a size of 1000 bytes, but using the filesizeBase property, you could set it to another value — for example, 1024 bytes. You may need to tweak this to ensure that your client and server code calculate any limits in precisely the same way.
Restricting to Certain File Types
The acceptFiles parameter can be used to restrict the type of file you want to accept. This should be in the form of a comma-separated list of MIME-types, although you can also use wildcards.
For example, to only accept images:acceptedFiles: ‘image/*’,
Modifying the Size of the Thumbnail
By default, the thumbnail is generated at 120px by 120px; i.e., it’s square. There are a couple of ways you can modify this behavior.
The first is to use the thumbnailWidth and/or the thumbnailHeight configuration options.
If you set both thumbnailWidth and thumbnailHeight to null, the thumbnail won’t be resized at all.
If you want to completely customize the thumbnail generation behavior, you can even override the resize function.
One important point about modifying the size of the thumbnail; the dz-image class provided by the package sets the thumbnail size in the CSS, so you’ll need to modify that accordingly as well.
Continue reading %How to Build a File Upload Form with Express and Dropzone.js%
Source: http://www.sitepoint.com/feed/
