Hubot is an open source CoffeeScript bot, that can monitor and respond to commands through a variety of chat room applications. As GitHub proudly claims, “it can help to dramatically improve and reduce employee efficiency” (depending how you use it). In this article we’ll get Hubot set up, integrate it with Slack, and show off both the improved and reduced efficiency we can enjoy from the fruits of our labor.
What Can Hubot Do?
The only limit to Hubot is your own imagination. However, it is important to realize that although you can do just about anything with Hubot, the bigger question becomes, should you? From posting images, translating languages, sending reminders of upcoming birthdays, to building a report of your team’s latest activity. Hubot has a plethora of abilities through a very robust message system and well placed hooks.
Up and Running
[author_more]
So let’s get Hubot up and running. For this, we’ll need Node.js installed, as well as npm (Node’s package manager). If you’re unsure how to do this, then check out our tutorial: A Beginner’s Guide to npm.
Next install the following packages globally:
- hubot — the Hubot framework
- coffee-script — Hubot’s scripts are written in CoffeeScript
- yo — a CLI tool for running Yeoman generators
- generator-hubot — a Yeoman generator for creating your own chatbot using the Hubot framework
You can do this with the following command:
npm install -g hubot coffee-script yo generator-hubot
Then, we’ll need to create a directory to house our new friend and run the aforementioned Yeoman generator.
mkdir test-bot && cd test-bot
yo hubot
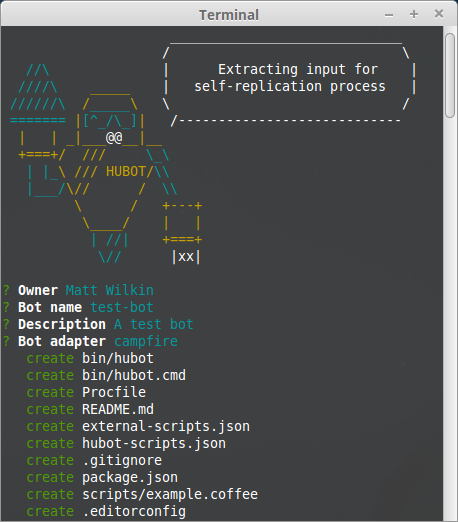
If all has gone well, Hubot will pop up and ask you some questions. Enter your name, the new bot’s name and description. You can leave the adapter as campfire. Before exiting it’ll create a bunch of files.

Now run bin/hubot to initiate your new bot.
A Test Run
To see what your new bot can do. Run:
<bot_name> help
test-bot> ship it - Display a motivation squirrel
test-bot adapter - Reply with the adapter
test-bot animate me - The same thing as `image me`, except adds a few parameters to try to return an animated GIF instead.
test-bot echo - Reply back with
test-bot help - Displays all of the help commands that test-bot knows about.
test-bot help - Displays all help commands that match .
test-bot image me - The Original. Queries Google Images for and returns a random top result.
test-bot map me - Returns a map view of the area returned by `query`.
test-bot mustache me - Searches Google Images for the specified query and mustaches it.
test-bot mustache me - Adds a mustache to the specified URL.
test-bot ping - Reply with pong
test-bot pug bomb N - get N pugs
test-bot pug me - Receive a pug
test-bot the rules - Make sure test-bot still knows the rules.
test-bot time - Reply with current time
test-bot translate me - Searches for a translation for the and then prints that bad boy out.
test-bot translate me from into - Translates from into . Both and are optional
Wow! Ok, let’s try one of those out:
test-bot translate me from German into English RindfleischetikettierungsüberwachungsaufgabenübertragungsgesetzProduces:
test-bot> The German "Rindfleischetikettierungsüberwachungsaufgabenübertragungsgesetz" translates as "Beef labeling monitoring delegation law" in EnglishAwesome!
So Hubot works. Feel free to play around some more before moving on to the next step.
Integrating Hubot with Slack
Slack is a team collaboration tool which offers persistent chat rooms, as well as private groups and direct messaging. Slack is also SitePoint’s tool of choice to facilitate collaboration between its contributors, who are based all over the world. Let’s integrate our bot with Slack.
The first thing we need to do is install the Slack adapter in our project:
npm install hubot-slack --save
Continue reading %How to Spice up Your Slack Channel with Hubot%
Source: SitePoint
