Everyone loves an easy-to-use and interactive user interface and ever since the introduction of smartphones there has been a jump in expectations from users; The expectation is that your website will be intuitive, will use universally understood actions, and overall proving an easy way to engage with your site.
Giving your users the ability to drag, drop, and sort makes your site more intuitive as people understand how to move element X to position Y and that moving object A in front of object B makes object A come first.
Handling dragging, dropping, and sorting has always been a task for JavaScript and developers have previously had the option of building their own interactions or to use a prebuilt solution. With the advent of the HTM5 Drag and Drop API, developers will be able to hook into native events and attributes to handle these interactions.
A Brief Introduction
Lets go through the API so we can get an overview of how it all works.
The native API lets us define elements that are draggable by using the draggable="true" attribute on your desired elements. Some elements are by default draggable even without any modifications (such as images or text).

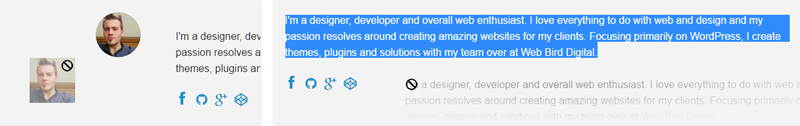
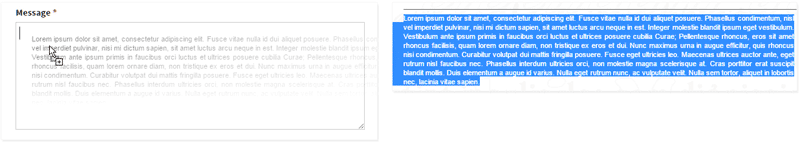
By default when draggable elements are dragged, only form elements such as input will be able to accept them as a drop. You would have seen this before; if you select some text and drag it into a textarea the text is copied into the textarea element.

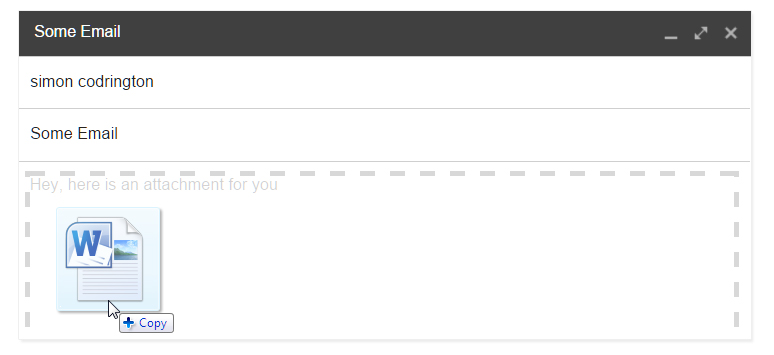
The native API also handles drags from external areas on your OS onto your drop zones. Almost all good Content Management Systems provide drag and drop uploading of content. Since these elements are external, all you need to configure is the drop zone (and also have a compatible browser).

Drag and Drop API Events
The native API provides the following events that you can listen for. These events will apply to either the draggable item or the drop zone and will be triggered at set times.
When these events are fired, we have access to a local object (which we will call event). This object holds more information about the event itself and will give you access to the dataTransfer object where you will set most of your methods and properties.
We will need to hook a callback function onto each of the events so we can interact with the API:
[code language=”javascript”]
// add a handler to trigger on dragstart
document.addEventListener(‘dragstart’, function(event) {
// add your dragstart code here
}, false);
[/code]
Drag-related Events
These events are triggered only on draggable items.
dragstart
Triggered as soon as we start dragging. It’s here we will need to tell the API about what we will be dragging and set up other values. Use the setData() method to set the data you want to save, set the effectAllowed property for the draggable element, and define the draggable helper with setDragImage().
drag
This event is triggered continually during dragging. The number of times it occurs depends on the browser. This is useful for determining exactly where the draggable item is.
dragend
This is event fires as soon as the draggable is dropped (regardless of where it is dropped) and generally triggered directly after the drop zone’s drop event. You can use this event to reset styles applied when dragging or to perform other cleanup actions. The dragend event has access to the draggable so you can do calculations after dragging has ended (for example seeing if the drop event was successful by looking for newly added elements and then removing the original draggable).
Drop-related Events
These events are triggered only on elements that you specify as drop targets (or are already naturally drop targets, like form elements):
dragenter
Triggered just once as soon as a draggable enters a droppable area. This will trigger when more than 50% of the draggable is inside the drop zone.
This event sets the dropEffectof the drop zone. By default drops on non-form elements won’t do anything. You will need to manually call event.preventDefault() and event.stopPropagation() to tell the API that this drop should take place.
You can check the dataTransfer object for the effectAllowed value that has been set by the draggable and then compare it to the value your drop zone has for its dropEffect. If these values won’t work together (i.e one is copy and the other is link) then the browser won’t drop the item successfully (even if you prevented defaults and stopped propagation).
You can use the types property to get a list of all data types that have been set in the dragstart event. You can’t see the data but you can see its type. It’s here you can use another method called contains to see if a certain type of data has been set up. This is done via the event.dataTransfer.types.contains(type) method. You could use this to ensure that something has been set to the text/html type for example.
You can set classes or trigger actions now that you know your draggable has entered into the drop zone (a common theme is to style the drop zone differently to show it is being activated).
dragover
This event is essentially the same as dragenter but it is called continually while the draggable item is inside the drop zone. This event is perfect if you want to determine the exact position of the draggable (because it is updated continually).
This event sets the dropEffect of the drop zone and, like dragenter, you will need to prevent default and propagation.
dragleave
This is triggered once a draggable has moved away from a drop zone. It’s generally used to remove styles added in either the dragenter or dragover events and fires once the draggable is not overlapping with the drop zone.
drop
This event is triggered once the draggable has been released and the drop area agrees to accept the drop. This will only fire if the draggable element and the drop area have correct dropEffect andeffectAllowed values. On drop you will need to collect the information using the getData() method.
Continue reading %Using HTML5’s Native Drag and Drop API%
Source: SitePoint
