A content management system (CMS) is a package of code around which you build a dynamic website—with components that change, adapt and update automatically, in contrast to a hard-coded, static site.
In this article, Gareth Redfern presents a relatively new type of CMS that’s challenging the more established database-driven model.

Statamic is a flat-file CMS that has been in the wild since 2012.
It's built in PHP, and cleverly combines static and dynamic functionality. While some coding skills (HTML and CSS) are required to create a Statamic site, it's very simple to work with—having its own, intuitive templating language, and not requiring any knowledge of PHP.
All you need to get going is a code editor and an FTP program to connect with your server, and you can have your own site up and running quickly.
There's a handy 38 second video on the Statamic site that shows the CMS in action.
Statamic is a commercial product—$29 for a personal license and $99 for a pro license. That may be off-putting people used to free options like WordPress, but benefits come with this modest price—not least prompt and direct support from the development team.
Version 1 of Statamic doesn’t have a free demo, but version 2—due for beta release and built on top of Laravel—will offer this option.
Terminology
A flat-file CMS stores all your content in text files, rather than in a database—allowing you the freedom to write content directly in files using Markdown. (This is where the “static” part of the Statamic name comes from.)
Statamic is sometimes compared with static site generators such as Jekyll, which run your site through a converter that then produces HTML files for you to upload to your server. Although Statamic does have a static site generator, it requires PHP to run on your server, and is much more dynamic than the likes of Jekyll.
The Control Panel
Because Statamic is dynamic, it offers a control panel for adding and editing your content—which means it's a viable CMS to hand off to clients, unlike Jekyll.
The control panel is fully responsive, and offers a very clean, easy-to-use interface which both clients and fellow developers love.
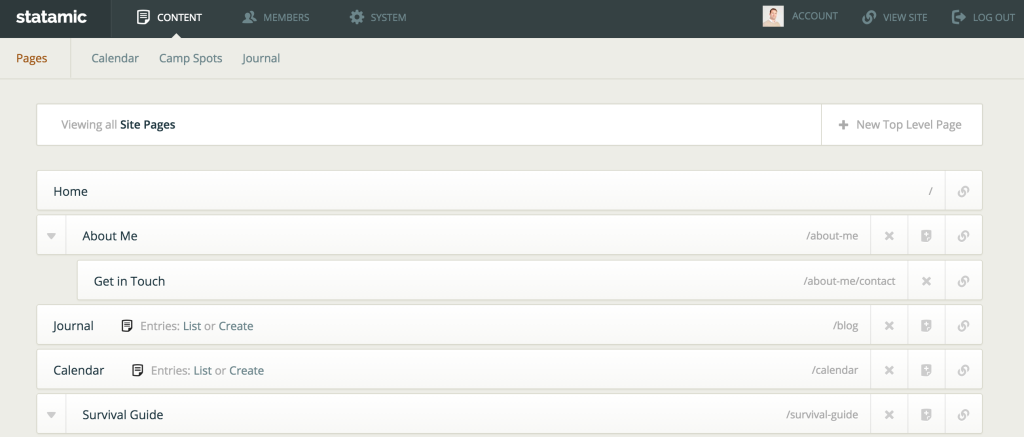
 The Statamic Control Panel
The Statamic Control Panel
Although the control panel is available, you don't have to use it, as you can also work directly with text files and upload them as needed.
Version Control Your Complete Site
Having your whole site based on simple text files—including the content—carries the great advantage that everything can be version controlled, and even stored and edited in your favorite Git hosting service.
This removes a lot of the headaches that traditional database-driven websites can give you when it comes to keeping content in sync from staging to production.
Types of Sites That Suit Statamic
Statamic lends itself well to the majority of website builds, with some popular blogs and company sites running it as their preferred CMS.
Of course, if you have a very large, content-heavy site with complex relationships, then a database-driven site may be more appropriate—though personally, I haven’t come across a site that Statamic can’t handle yet.
Getting Started
Installing Statamic is very simple.
You can run it locally on a server environment like MAMP or WampServer. You can then transfer everything to your server as needed.
First you should run a quick server check to make sure your host meets the minimum requirements.
After running the checks, just drop your files into the root of your site and enter some basic config settings in the settings.yaml file, enable the sample.htaccess by renaming it to .htaccess, and you're all set.
Updating is even easier: you just need to swap out two folders, _app and admin.
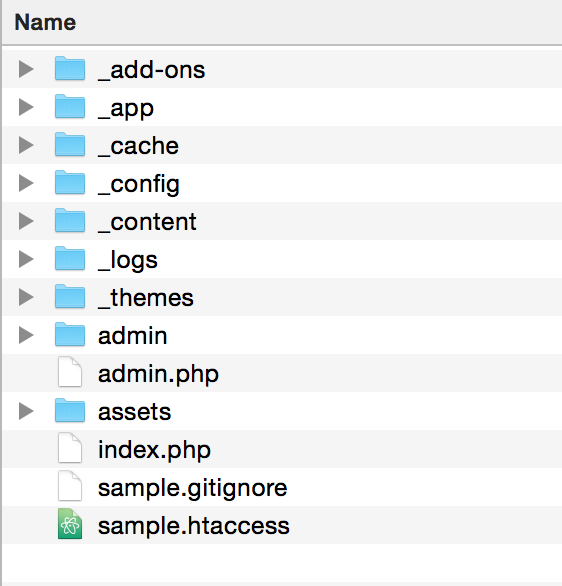
The Folder Structure

The standard install comes with two example themes, and content which can be used as a starting point for creating your own theme.
All your written content is stored in the _content folder. In that folder, you have two “types”: pages and entries.
Pages are for your more static content, which can still be edited via the control panel, but which tend to be single pages like an “about” page. Entries are more dynamic, being added or updated on a regular basis. Blog or news articles are a good example of this type of content.
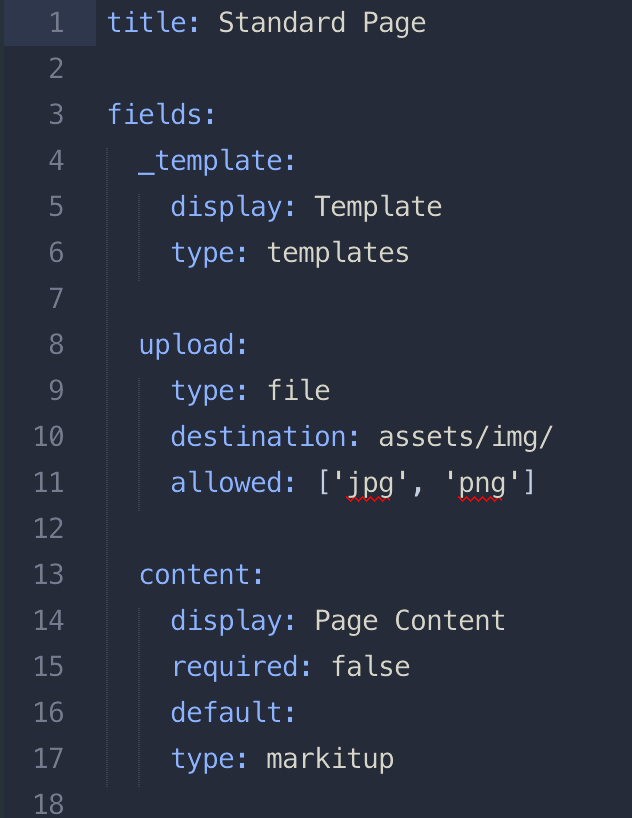
Each content page will have a YAML header—which is basically your template variables and content stored between 3 dashes.
If you haven’t heard of YAML before, it's a very human readable language used for storing data. One important point to remember when you're first starting is that YAML is very specific about indentation (use 2 spaces). Here's an example of a YAML file:

Continue reading %Building Database-free Websites with Statamic CMS%
Source: SitePoint
